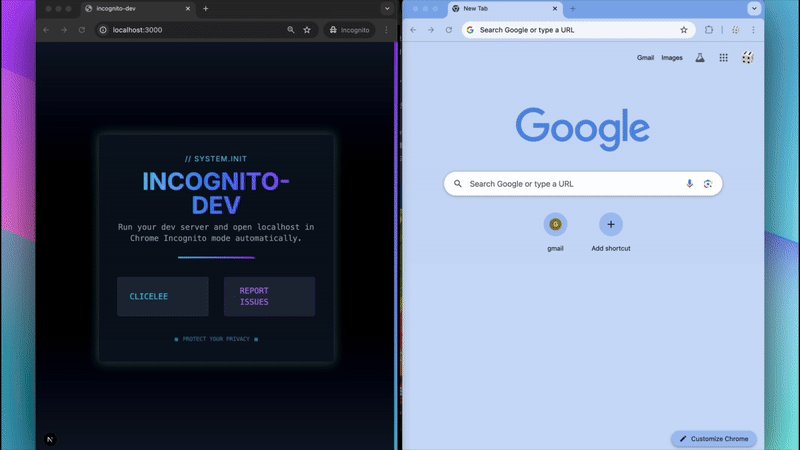
Always launch your dev serverin Chrome Incognito.
A lightweight CLI tool that automatically runs your dev server and opens localhost in Google Chrome Incognito mode.

Zero Cache, One Command. Run your dev server in Chrome Incognito.
Automate your local development with a clean, cache-free environment — every time.
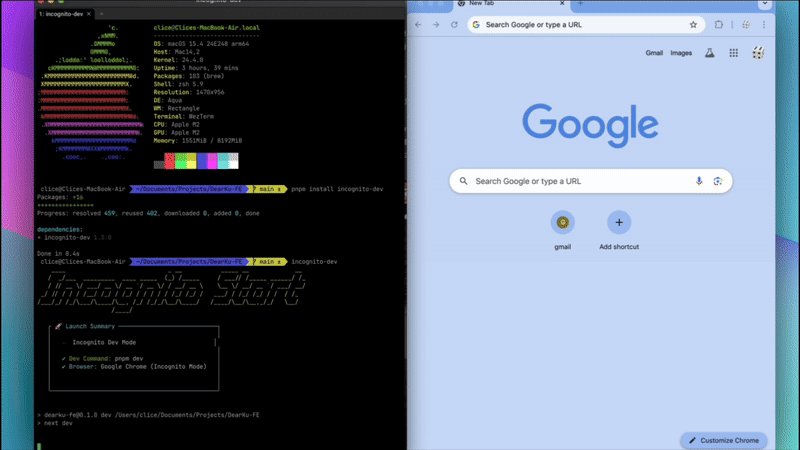
One Command for a Clean Dev Start
incognito-dev helps you run your local dev server in Google Chrome Incognito Mode, so you can test your apps with a clean slate — no cached sessions, no leftover cookies.
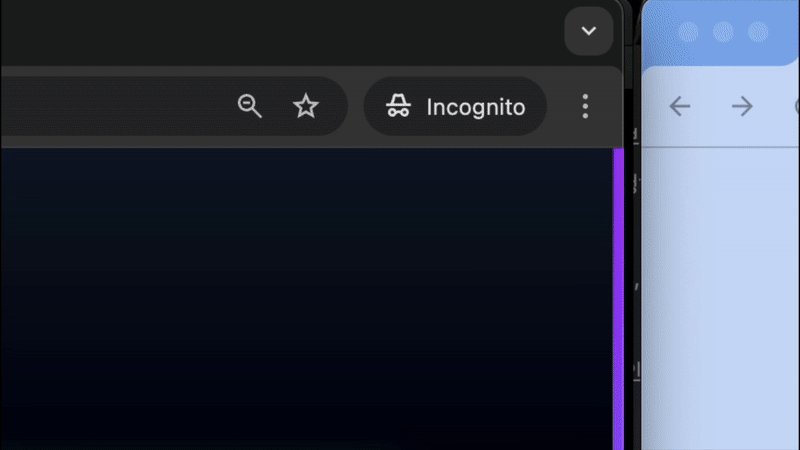
Always opens in Incognito Mode
Automatically detects your package manager
Launches dev server + browser with one command
No more copy-pasting localhost:3000 manually
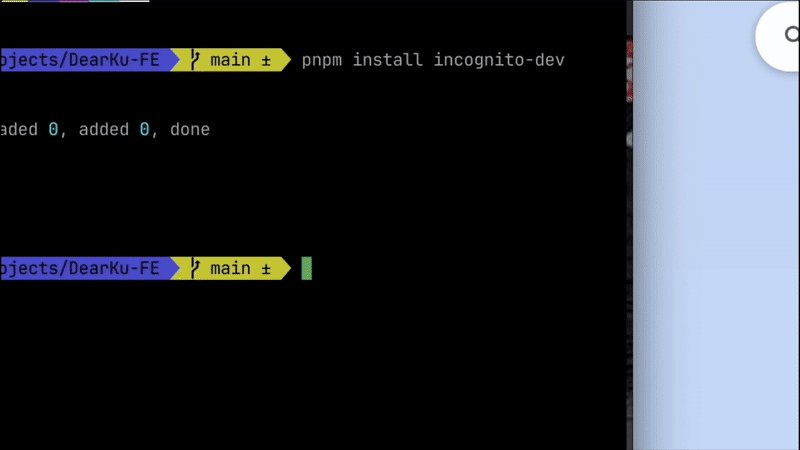
1npm install -g incognito-dev//npm2yarn global add incognito-dev//yarn3pnpm add -g incognito-dev//pnpm
1npx incognito-dev//npm2yarn dlx incognito-dev//yarn3pnpm dlx incognito-dev//pnpm
Zero Session Surprises
Always start from a fresh browser context. Perfect for login and auth testing.
Launch Instantly
Just run incognito-dev — no setup, no copy-pasting localhost links.
Safe by Default
Open suspicious packages or test APIs with peace of mind in Incognito mode.
Streamlined Local Development Workflow
incognito-dev automates every step of launching your local dev environment — from running your server to opening it in a clean browser session.
Detect Your Package Manager
Automatically detects whether you're using npm, yarn, or pnpm — no config needed.
Run the Appropriate Dev Command
Starts your dev server using your project's configured dev script(e.g. npm run dev, yarn dev, or pnpm dev)
Find an Available Port
Scans and selects a free port like 3000, 3001, etc. — no port conflict worries.
Launch Chrome in Incognito Mode
Automatically opens your local server in Google Chrome Incognito for a clean, cache-free session.